Although this article has focused in PHP and PHPUnit, you can use these instructions for any other language and its suite tests like Ruby and RSpec or Java and JUnit.
Previously I have always used the CloverPHP plugin for generating the test report, but unfortunately, this plugin still doesn’t have support for the Jenkins pipeline syntax, I have struggled with myself trying to configure until find out.
The following example I’m using docker, but it isn’t required to configure, you can also use without it, as you will see isn’t difficult to set the entire environment.
Configuring PHP to generate reports
First of all, you have to use a driver to export the report, if you don’t have a driver when generating the report this error will raise:
PHPUnit. Error: No code coverage driver is available
There are two possibilities to fix this problem; you can install the Xdebug or phpdbg extension. I’m assuming that you already have installed the PHPUnit with the composer or another package manager like apt-get, to export the report is pretty simple:
phpunit --whitelist src/ --coverage-clover 'reports/coverage.xml' --coverage-html=reports tests
The –coverage-clover is the destination of the XML which contains the data necessary to generate our chart, the –coverage-html is the folder where the HTML report will be generated, is also possible to use PHPUnit XML file configuration to put these parameters instead of a unique extended command.
As I said earlier in this article the CloverPHP plugin does not work with pipeline syntax; actually, the only essential plugin to be installed is the CloverPlugin. Below you can see the code snippet in our pipeline on Jenkins responsible for creating the report.
stage 'Running the tests with PHPunit'
sh 'docker run -v /var/coverage/reportsr:/var/www/reports composer tests'
stage 'Generating test coverage'
step([
$class: 'CloverPublisher',
cloverReportDir: '/var/coverage/reports/',
cloverReportFileName: 'coverage.xml',
healthyTarget: [methodCoverage: 70, conditionalCoverage: 80, statementCoverage: 80],
unhealthyTarget: [methodCoverage: 50, conditionalCoverage: 50, statementCoverage: 50],
failingTarget: [methodCoverage: 0, conditionalCoverage: 0, statementCoverage: 0]
])
The cloverReportDir as probably you noticed has the same value of the –-coverage-clover in the PHPUnit command, this is not a coincidence, if you have chosen another programing language, the only important thing necessary is to generate a valid XML clover file and puts its localisation here. This directory is also useful to generate the HTML report when using the –coverage-html directive. It is the way of CloverPlugin can find the coverage data.
Using docker
When you are using a Docker’s container for your Jenkins build, a small dilemma appears, “How does the plugin can have access to a file inside the container?”. In fact, this is my case. All you have to do is to share a volume between your container and the host, this is possible through a docker file configuration or using a command like this below:
sh 'docker run -v /var/coverage:/var/www/reports phpunit /src'
The -v param specifies the volume which will be shared between host and container, the first part before the colon is the host directory which must be used in cloverReportDir on the pipeline syntax, after the colon is the folder inside the container this one must be specified in –coverage-clover and for –-coverage-html in the PHPunit command call, e.g.:
phpunit --whitelist src/ --coverage-clover 'reports/folder_inside_the_container/coverage.xml' --coverage-html=reports tests
sh 'docker run -v /var/folder_inside_the_host:reports/folder_inside_the_container/ composer tests'
On this sample above I’m using composer tests as alias for phpunit –whitelist src/ –coverage-clover ‘reports/folder_inside_the_container/coverage.xml’ –coverage-html=reports tests which has been already defined in my composer.json within the script section.
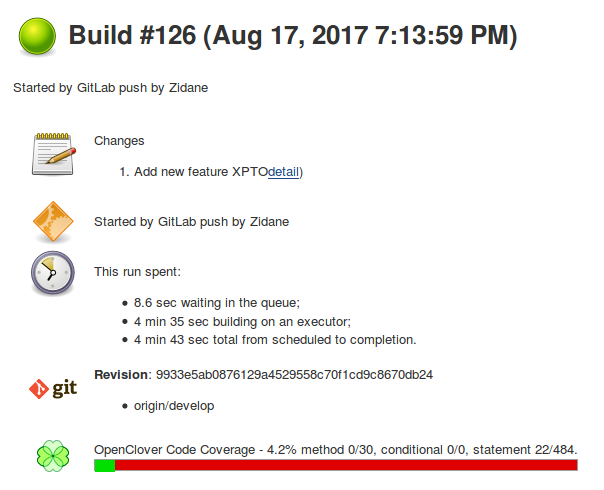
If everything goes well this will be the outcome when the build has executed the tests:

HTML report links
Links
Clover plugin
CloverPHP plugin