São José dos Campos is the only recognized smart city in Brazil; this recognition is given to only a few cities around the globe. Primarily, these cities benefit from technology to develop themselves while improving the quality of life of their citizens.
For instance, one of the fascinating traits of São José dos Campos is that most of the trees in the urban area are mapped. Additionally, they have a QR code that makes it relatively easy to identify them. This information is public and widely available to anyone in https://arvores.sjc.sp.gov.br/ and https://geosanja.sjc.sp.gov.br/.

QR code on a tree in São José dos Campos
My idea: Use the public data to map fruit trees
Brazil is a tropical country, so finding fruit trees around is utterly trivial, especially when you live in the countryside near vast green areas, which is my case.
After seeing my mother-in-law picking up fruits while visiting me, an idea emerged in my mind: Why not use this public data and map the fruitful trees via a map to anyone else interested to collect them?
That’s how I decided to create the https://frutanope.brunoborges.info/.
Developing a crawler to fetch tree information
The kickoff of my project was creating a command to fetch and parse all the trees and identify whether they have fruits. As each tree had an incremental ID, I started playing around to verify how many of them I essentially needed to analyze. It turns out that there were nearly 50,000 trees in the public database.
Using Laravel, I created an ordinary command that performed thousands of HTTP requests to the local government website, analyzing every tree’s detail webpage via REGEX and collecting the following information: Popular name, latitude, and longitude.

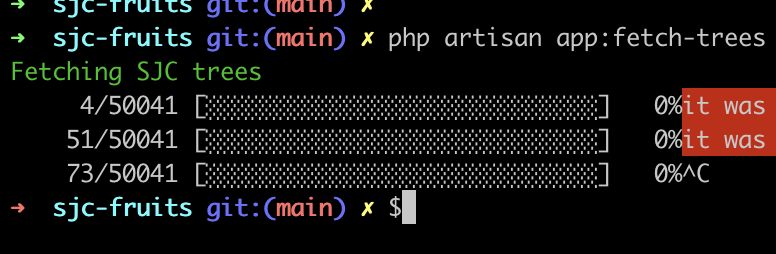
Command fetching the tree data from local government repository
The command went through all the trees on the local government’s website, retrieving common names, latitude and longitude, using the incremental ID to fetch all trees in the repository sequentially.

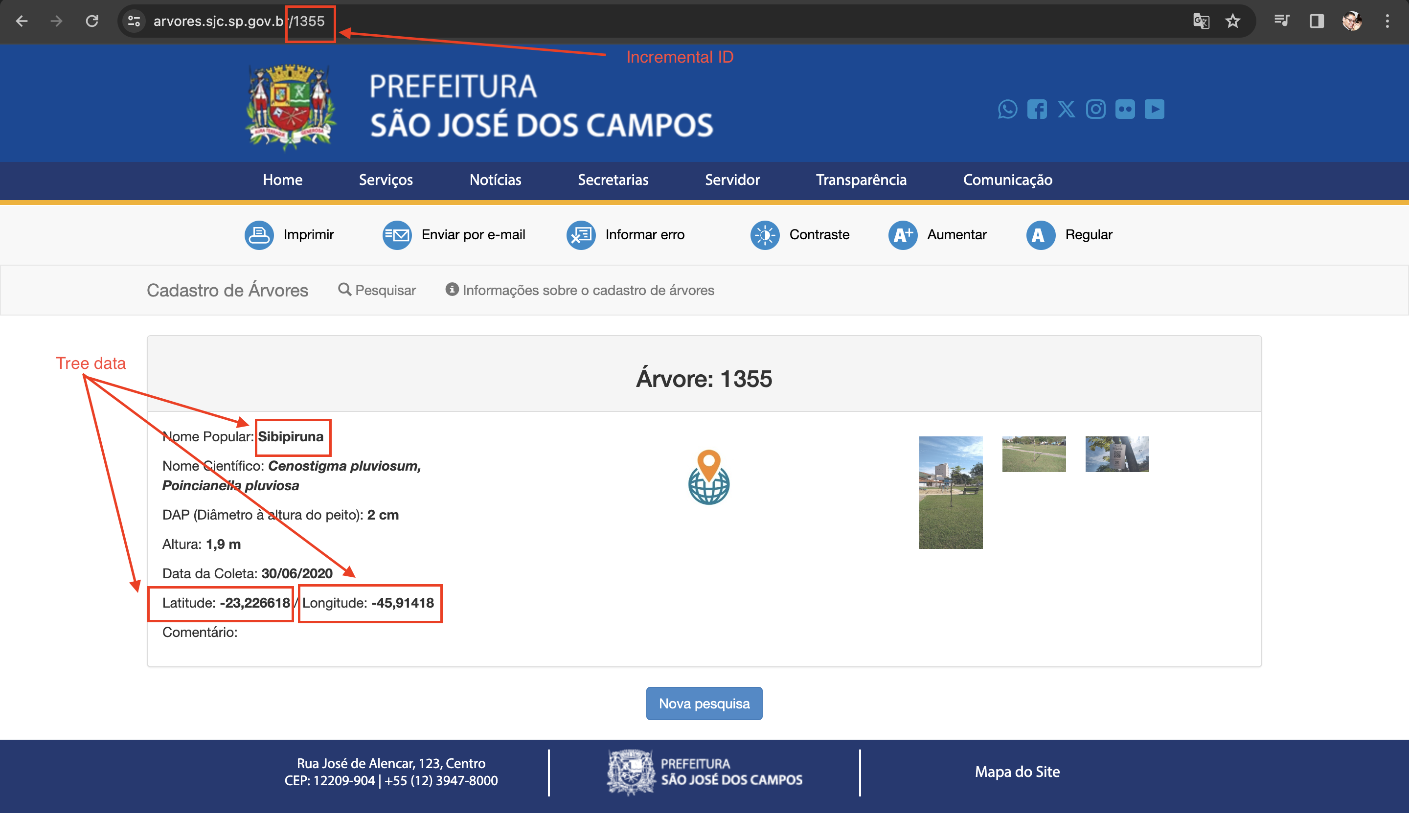
Tree detail page on the website from local government
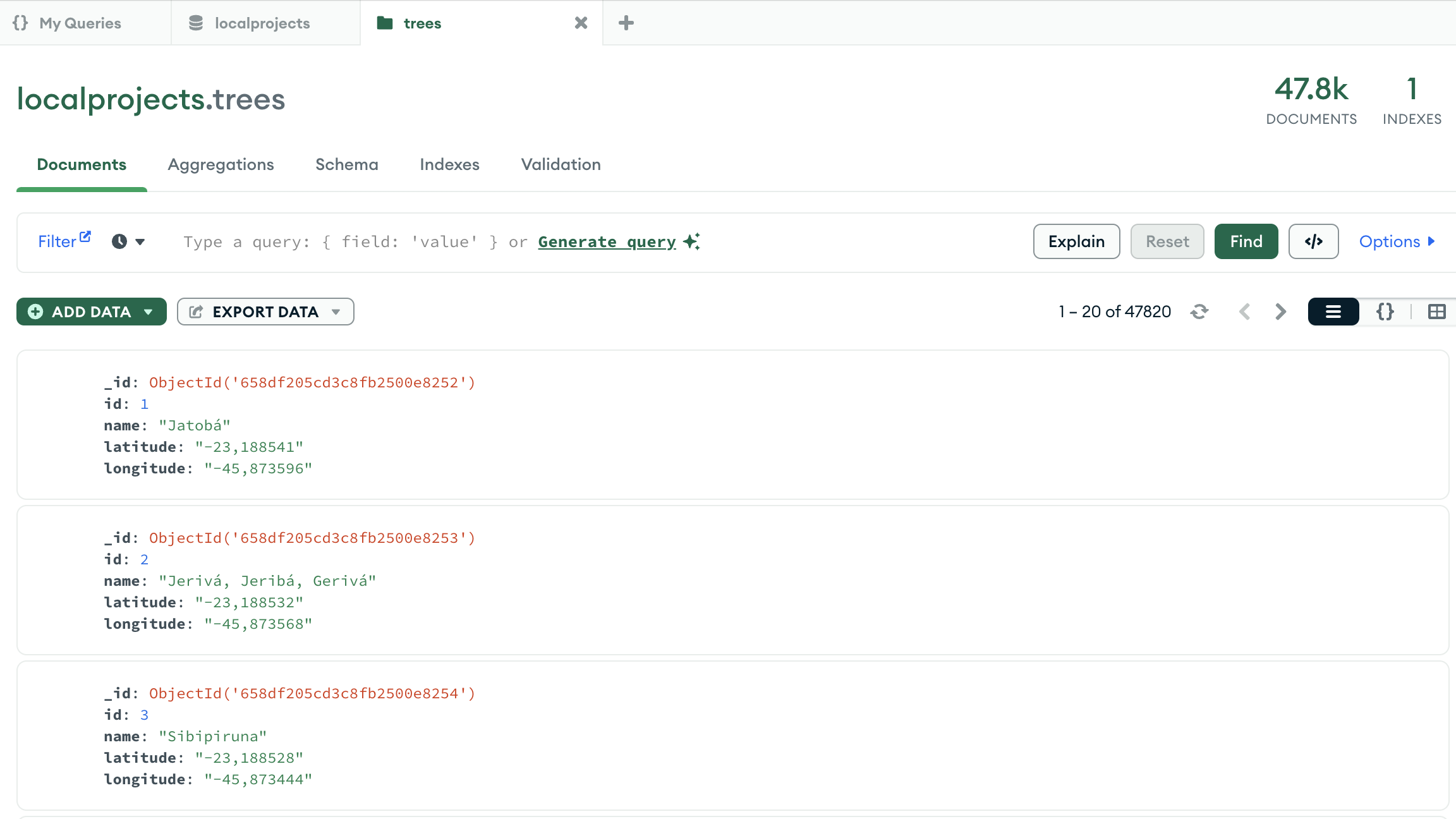
The information was later stored in a local MongoDB collection so I could easily play around and perform some queries to select the fruitful trees.
In the end, I was able to create a local repository with 48000 trees. This local database enabled me to easily analyse the trees and select which one should I plot on my map, I selected 14 kinds of fruits and built a query to export them into this cacheable JSON, there are even more, but these were the winners:
Guava, jackfruit, orange, mango, avocado, pitanga, papaya, acerola, lemon, blackberry, jabuticaba, lychee, tangerine and custard apple.

Local database with nearly 50000 trees
Having this local database in place makes HTTP requests to tree’s detail page not necessary anymore, as those trees would be extracted into previous mentioned JSON to be used for our mobile-first webpage, as a a cache repository for a quick access, as you will see in the next sections.
Building a responsive web app with Geopositioning
Right from the beginning, I had in mind that this application should be mobile-first while being accessible via any desktop as well. However, as a backend developer, frontend and UX are not my thing. So I tried to use frameworks and tools that make my life easier.
For plotting the trees, I used the Leaflet library, which turned out to be quite handy and easy to implement. The tree marks icons were generated using AI through emojis.sh. Last but not least, Bootstrap, as usual, helped a lot this poor software engineer to make the application responsible without too much work and suffering. The map is being built using this large JSON with around 7000 selected trees, each with its name, latitude and longitude.
Apart from showing the tree’s position, I used AI via ChatGPT to determine when is usually the best period for collecting each fruit, taking into consideration each fruit and also the regional specification, as Brazil is huge, the climate condition can vary according to the region which will inevitably affect the harvest’s period.
Keeping the computing processing on the client side was always on the radar, as all the computing would be moved from the backend to the user’s browser, making it cheaper to maintain my instance in Digital Ocean. Moreover, it would make it easier in the future to transition to a native app, in case I decide for this later.
That being said, the web app is essentially made with JavaScript, HTML, CSS and consuming a large JSON as a cacheable source of data, without any sort of server-side processing.
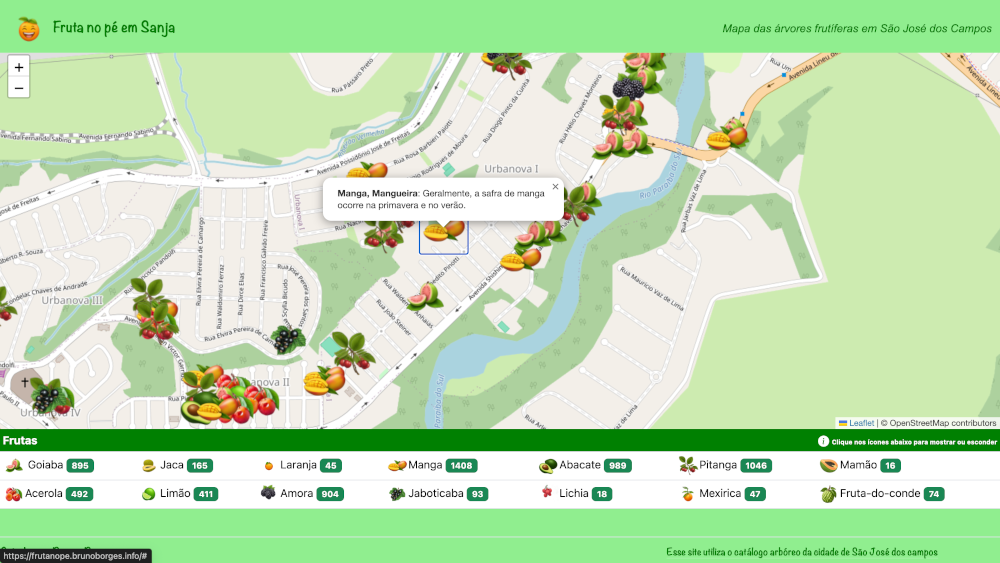
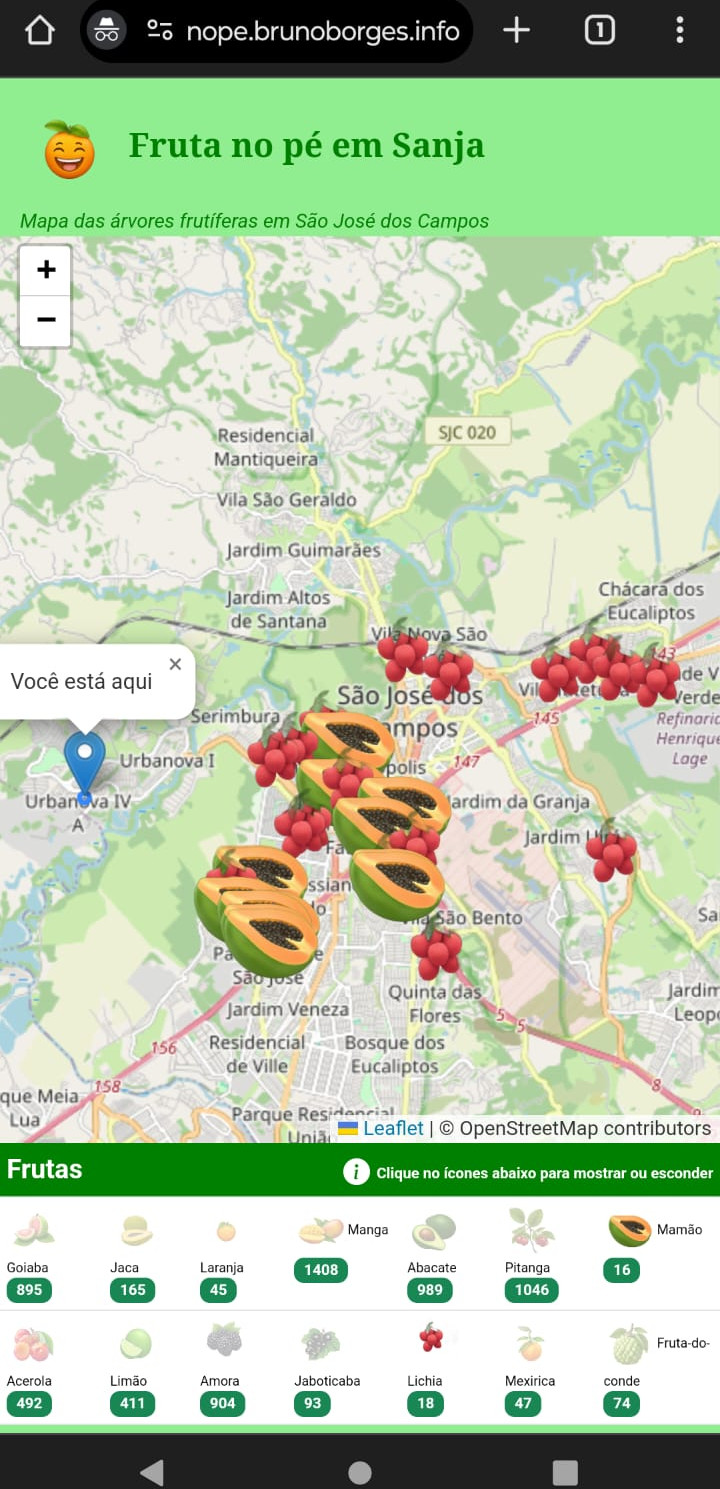
Final result
I had so much fun doing this project, took a few days to go in the wild to collect fruits by myself using the mobile version, living in a tropical country like Brazil is a blessing, as there is an outstanding myriad of fruits freely and publicly available to anyone, my work here was only to give the map to anyone interested to take fruits in an old-fashioned way.
Link to the project is https://frutanope.brunoborges.info/

Desktop version

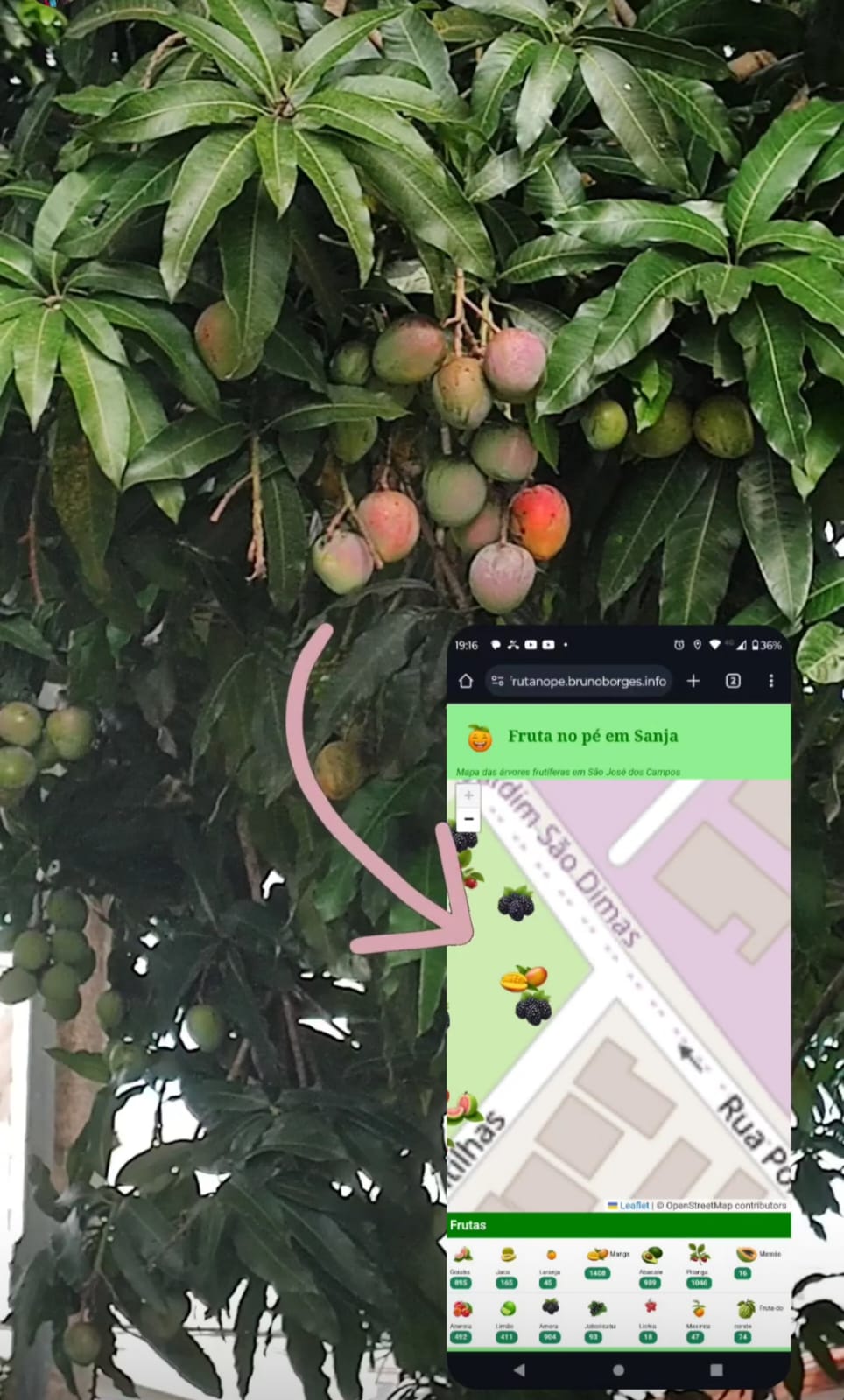
Mobile version showing user’s current position and with only some selected fruits.

Collecting a mango using the app
